OpenQA Selenium Core is a testing framework for web applications.
Cakephp is a MVC framework for php.
SeleniumIDE is a firefox extension that allows recording and running of selenium test cases within the browser.
The Cakephp Selenium helper allows writing test cases for selenium in php code, instead of the annoying html table style "selenese". I was using it for a while before I tried out the SeleniumIDE firefox extension. I found out that it had an export capability that created code for different languages like ruby and perl, but no cakephp :(. Luckily writing a new formatter is fairly easy.
Here is the code for an implementation of a cakephp formatter. It's not perfect, and doesn't add a line for creating the testCase name, but that should be pretty easy to add:
/**
* Parse source and update TestCase. Throw an exception if any error occurs.
*
* @param testCase TestCase to update
* @param source The source to parse
*/
function parse(testCase, source) {
}
/**
* Format TestCase and return the source.
*
* @param testCase TestCase to format
* @param name The name of the test case, if any. It may be used to
embed title into the source.
*/
function format(testCase, name) {
var result = '<?php\n';
var commands = testCase.commands;
result += formatCommands(commands);
result += '?>';
return result;
}
/**
* Format an array of commands to the snippet of source.
* Used to copy the source into the clipboard.
*
* @param The array of commands to sort.
*/
function formatCommands(commands) {
var result = '';
for (var i = 0; i < commands.length; i++) {
var command = commands[i];
if (command.type == 'command') {
if (command.value !== "") {
result += '$selenium->' + command.command
+ '(\'' + command.target + '\',\'' + command.value + '\');\n';
}
else {
result += '$selenium->' + command.command
+ '(\'' + command.target + '\');\n';
}
}
}
return result;
}
/*
* Optional: The customizable option that can be used in
format/parse functions.
*/
//options = {nameOfTheOption: 'The Default Value'}
/*
* Optional: XUL XML String for the UI of the options dialog
*/
//configForm = '<textbox id="options_nameOfTheOption"/>'
To add a formatter to SeleniumIDE follow the following tutorial:
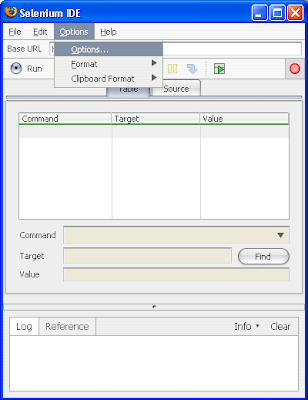
1. Open the SeleniumIDE extension, and choose options in the menu

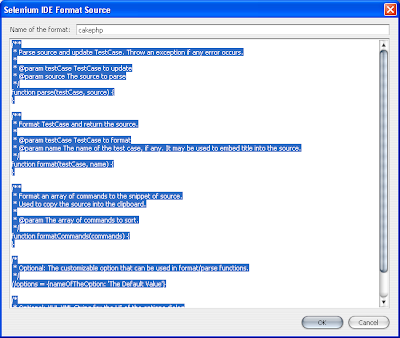
2. Click the "add" button
 3. Paste the code presented above in the textarea
3. Paste the code presented above in the textarea
4. Record your test, and then you can choose "File/Export Test As/cakephp"

And something like
$selenium->open('/');
$selenium->clickAndWait('link=test problem');
$selenium->clickAndWait('img_avatar');
$selenium->clickAndWait('sign_in');
$selenium->type('UserUsername','bla');
$selenium->type('PasswordPassword','bla');
$selenium->click('rememberme');
$selenium->clickAndWait('submit');
?>
is generated.
If you would like to open an existing cakephp test in SeleniumIDE, you don't need to write a parser, just "open" the url for your test, for example "http://localhost/pages/tests/test1" and your testcase will generate the table that is parsed by SeleniumIDE, you can make your changes, and export it back to cakephp.
Tags:


